姉妹塾HP勉強会ー2401
姉妹塾HP勉強会ー2401 · 2024/04/25
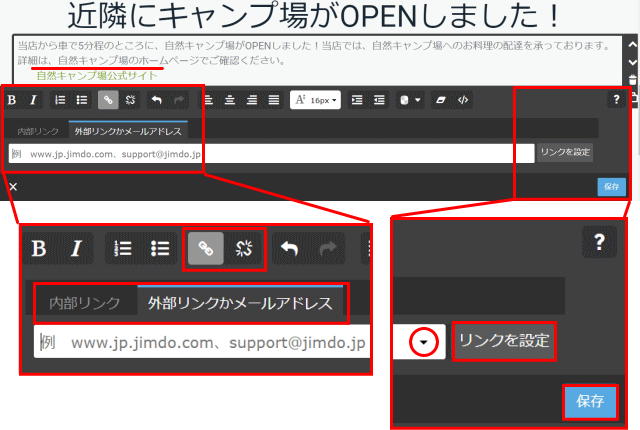
第2章「ページを作ろう」の、「リンクを作成」、「ナビゲーションの編集」、「下の階層のメニュー作衛」、「メニューの表示順の指定」、「ページタイトル」、「ページにパスワード」、「ログアウト」を練習した。
姉妹塾HP勉強会ー2401 · 2024/04/12
ページ作りに入って、テキストの入力・編集、箇条書き項目の入力、文字の配置、文字の修飾を実践した。
また、各自作成中のHPサイトのURLを、「作品広場」からリンクして参照できるように準備した。
姉妹塾HP勉強会ー2401 · 2024/03/28
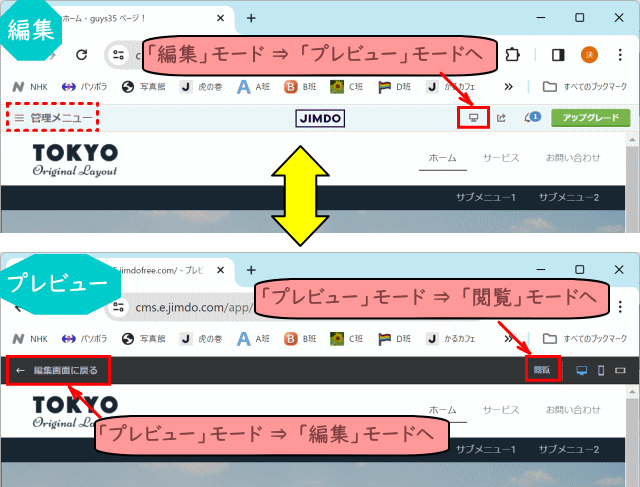
ホームページを「編集」モードにすると「管理メニュー」が表示される。
「管理メニュー」の表示・非表示の切替方法を確認する。
第2章に入り、いよいよページ作りになる。まずホームページタイトルを入力するにあたり、ページにコンテンツを入力する基本を学ぶ。
PC側での準備をする。
ジンドゥーサイトはネット上に作られるもので、PC側にはバックアップは無い。このため、ネット上のサイトが事故で消えてしまった場合は、ゼロから作り直すということになる。こうした場合のことも考慮し、サイトで使用するコンテンツ、特に画像等は、ひとまとめにしておくと、いざというときに役に立つ。
姉妹塾HP勉強会ー2401 · 2024/03/14
テキスト Section 08 ダッシュボード画面、Section 09 ページの構成、に従って、ジンドゥーへのログイン➨ダッシュボード➨ホームページ一覧➨ホームページの編集➨編集モードにする➨プレビューモード➨閲覧モード➨webサイトをブラウザのお気に入り(ブックマーク)に登録
姉妹塾HP勉強会ー2401 · 2024/02/22
ジンドゥーでのホームページ作成勉強会の第4日目です。
前回までにジンドゥーアカウントのIDとパスワードを確定していたので、それを使って
1)ジンドゥーにログインしダッシュボードを表示し、
2)そこから新規ホームページ作成を開始、
3)ジンドゥー・クリエイターを使い、
4)仮の(Tokyo)レイアウトを選び、
5)無料プランを選び、
6)ホームページのアドレスを確定した。
7)この時点でのダッシュボード画面を確認した。
姉妹塾HP勉強会ー2401 · 2024/02/08
【第1章 ジンドウーに登録しよう】>【(セクション06)アカウントを作成する】(P27~)、
ジンドウー アカウント作成を開始した。
ジンドゥーホームページから、日常使用しているメールアドレスを使って「アカウント作成」を始めた。
登録したメールアドレスに送られてくる登録確認のリンクあるいはボタンをクリックして、ジンドゥーアカウントを確定する。
姉妹塾HP勉強会ー2401 · 2024/01/26
姉妹塾で、ジンドゥーでのホームページ作成勉強会の状況を記録しています。
今回は1月25日の様子です。
ホームページの画面構成、ページ構成、写真の準備、写真の縮小、ロゴ、バナー、動画、色の指定、RGB値、カラーコード、カラー名、等々。
Jimdo
あなたもジンドゥーで無料ホームページを。 無料新規登録は https://jp.jimdo.com から